Ich hab in der letzten Woche bisschen an einer Webseite gefummelt. Dabei habe ich mal das Problem mit der Lokalisierung erneut angehen wollen. Wie bringe ich eine Webseite dazu die Sprache nach dem Nutzer auszurichten. Einige interessante Erkenntnisse sind mir dabei aufgefallen.
Der erste Schritt war es, dass Menü konfigurierbar zu machen. Das Menü ist mit Standard ASP.NET mitteln gebastelt, d. h. Sitemap, ASP-Menu und Breadcrumb. Nach einigem lesen bin ich hier schnell auf eine Lösung gefunden, die beeindruckend einfach ist. Das Sitemap file muss zu jedem Resourcen-Eintrag einen Resourcekey enthalten, mittels dem Resource-Key wird in der Resource-Datei nach dem Eintrag gesucht. Auf jeden Fall das Attribut „enableLocalization“ auf „true“ setzen.
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" enableLocalization="true">
<siteMapNode url="/" title="Home" description="Startseite" resourceKey="Root">
<siteMapNode url="/Me/default.aspx" title="Über mich" resourceKey="MeRoot">
<siteMapNode url="/links.aspx" title="Links" resourceKey="Links"/>
</siteMapNode>
</siteMap>
Zu jedem Eintrag kann eine Resource angelegt werden. Die Resource muss den selben Namen wie die Datei haben und im Global-Resource-Folder abgelegt sein. So muss mindestens die Datei „Web.sitemap.resx“ (bei Standardkonfiguration) existieren, wird eine lokalisierte Resource benötigt, so muss der Name der Culture angegeben werden, so z. B. „Web.sitemap.de.resx“ oder „Web.sitemap.fr.resx“. Ich habe die Erfahrungen nur mit Neutral-Cultures gemacht, aber ich denke, dass es auch mit der Specific-Culture funktioniert. Die Einträge in der Datei bestehen immer aus dem Resource-Key und dem Attribute-Namen.
| Links.description | External links |
| Links.title | Links |
| Root.description | |
| Root.title | Startseite |
Dieser Mechanismus ermöglicht es auch eigene Attribute zu verwenden.
Der Kompliziertere Teil war die Lokalisierung der Seiteninhalte. Hier gibt es 2 Wege, der 1. Fällt mir gerade nicht ein, hat allerdings auch nicht funktioniert, wenn man die Sprache manuell verändern möchte. Der von mir gewählte Weg nutzt Literal-Controls und Dynamische Control-Expressions. Der Inhalt der Seite muss an allen Stellen, die mehrsprachig sein sollen mittels controls aufbereitet werden.
<h1><asp:Label ID="lblHeadline" runat="server"
Text="<%$ Resources:PageDefault, Headline %>"></asp:Label></h1>
<p><asp:Label ID="Label1" runat="server"
Text="<%$ Resources:PageDefault, IntroductionArticle %>"></asp:Label></p>
In der Resourcen Datei “ PageDefault.resx” sind die Einträge „Headline“ und „IntroductionArticle“ definiert. Hier wird für weitere Sprachen das gleiche Verhalten wie bereits bei der Sitemap verwendet, z. B. „PageDefault.de.resx“.
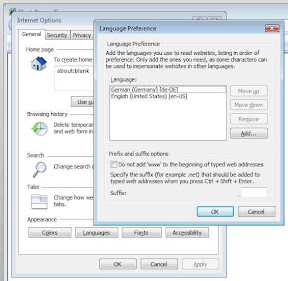
Der so vorhandene Mechanismus passt die Sprache immer an die Browser-Einstellungen des Benutzers an. (IE: Tools-->Internet Options-->Language)
Um nun die Einstellungen manuell setzen zu können, muss etwas Code (leider in jede Seite eingefügt werden). Im ersten Schritt aber erstmal das setzen. Dazu habe ich meiner MasterPage die Sprach-Buttons und das Event dazu definiert. Durch klicken auf den Button wird das Server-Event ausgelöst. Im einfachsten Fall könnte der Code so aussehen:
Session.Remove("lang");
Session.Add("lang", System.Globalization.CultureInfo.GetCultureInfo(btn.CommandArgument));
Server.Transfer(this.Request.Url.PathAndQuery, false);
Am Ende wird ein Server.Transfer gemacht. Der Grund für dieses Verhalten ist im Standardmechanismus des .NET-Fx. Hier ist mal der Code umd die Sprache tatsächlich zu setzen:
protected override void InitializeCulture()
{
object o = Session["lang"];
if (o != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture =
System.Threading.Thread.CurrentThread.CurrentUICulture = (CultureInfo)o;
}
base.InitializeCulture();
}
InitializeCulture ist eine Standard-Methode innerhalb des .NET-FX, allerdings kann der Code nicht in der MasterPage eingefügt werden. Außerdem muss für die gewählte Lösung das Paging aktiviert werden.
Ich hoffe, ich habe nix vergessen und wünsche viel Spass beim Anpassen des Internets. :)

Keine Kommentare:
Kommentar veröffentlichen